
這是這個系列的第二部分,如果想從頭開始看的話可以往上一篇前進: React 與 Webpack4 專案建置全實戰 (1)
這個章節會是比較實戰的內容,前面已經解說完 webpack 的基本設定內容,現在讓我們來看看要如何實際執行。
文章大綱
- 使用 package.json 建立自己的 script 指令集
- webpack-dev-server
- 開始撰寫 JS 程式碼
使用 package.json 建立自己的 script 指令集
(已經熟悉 node 的開發者可以跳過)
如同前面所說, webpack 必須在 node 環境下才能夠被執行,所以在專案目錄下通常會有 package.json 檔。
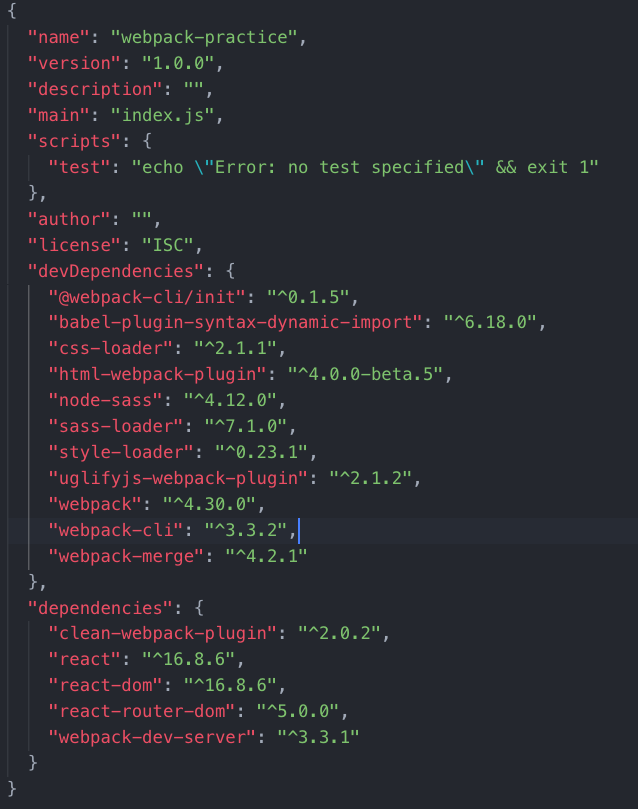
package.json 解說
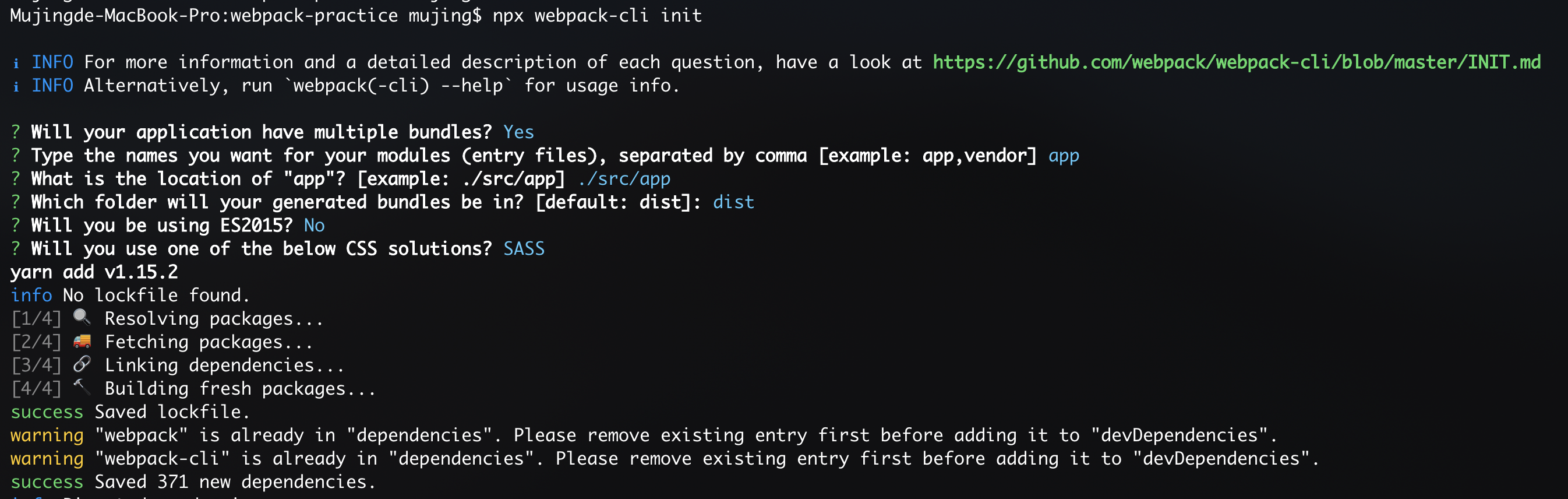
如果前面你是使用 webpack-cli ,那麼它應該就會幫你產生一份 package.json 檔 ,這份檔案是 node 用來記錄專案所需要的套件的描述檔,讓我們稍微看一下內容:

其中比較重要的有 script 、 dependencies 、 devDependencies 三項,分別是用來:
-
script : 用來撰寫自己的指令,可以用 npm run “你的 script” 來執行相對應的指令內容。
-
dependencies : 專案開發時會用到的套件內容,因為 webpack 的使用通常只在開發階段,因此這個部分不會有相依賴的套件。
-
devDependencies : 開發階段使用的套件,可以在 npm install 時加入 -D ,該套件就會被記錄至此。
加入自己的 script
根據官網,webpack 最基本的指令是:
webpack <entry> -o <output>
其中 entry 跟 output 各自會自動對應到 webpack.config.js 裡面的設定,所以其實直接下 webpack 也行,那麼 ,我們就在 script 裡面加入看看:
package.json
...
"script":{
"build":"webpack"
}
然後試試看指令 :
npm run build
應該沒問題,這樣的好處是之後不管我 webpack 指令怎麼修改,我在 cli 裡面執行的指令都可以是相同的。之後你就可以在 dist 資料夾裡面找到 webpack 處理完的 js 檔。

不過這種編譯方式還是會有換行符號跟空白,佔據多餘的空間,因此我們可以在指令後面加入 mode 參數 :
"script":{
"build":"webpack --mode=production"
}
可以看到webpack 幫我們把程式碼多餘的空白都被壓成單行了,這樣子的好處是減少程式碼體積,加快瀏覽器頁面載入速度,所以通常在開發完成準備正式上線時我們都會這麼做。

webpack-dev-server
但在開發階段你應該不會希望每次修改完檔案都要手動build ,再自己開瀏覽器來看吧!? 這時候我們就希望他能夠即時偵測修改並重新產生新的 bundle 一個比較簡單的方式是:
webpack --watch
使用這個方式, webpack 會自動幫我們偵測檔案的變化並重新 build 一次,但還是需要手動重新整理才看得到結果。
安裝 webpack-dev-server
所以這裡我要介紹一個 webpack 裡一個很好用的套件叫做 web-dev-server,他可以直接幫你架起一個本地的開發 server ,除了能夠直接偵測並更新,還能自動幫你刷新頁面,省了不少功夫,毫無疑問是開發必備工具。
首先我們要安裝:
npm install webpack-dev-server --save-dev
接下來在 webpack.config.js 裡面新增對應的設定區塊:
webpack.config.js
...
devServer: {
contentBase: path.join(__dirname, 'dist'),
open: true,
hot: true
}
“contentBase” 是 server啟動的時候預設的根目錄,通常是對應到編譯完檔案的資料夾 dist ,才能夠看見變更結果。
“open” 是使用 dev-server 指令啟動後自動幫你開啟瀏覽器,“hot” 是所謂的 「 hot module reload 」 ,當檔案有變更的時候自動幫你刷新內容,也是讓我想要使用它的主要原因。
其他 dev-server 相關的設定可以參考 Webpack 官方網站。
啟動及運行
我一樣在 package.json 的script 標籤裡面加入 dev-server 相關的指令:
package.json
...
"script": "webpack-dev-server --open"
這裡的 open 參數,跟上面設定檔內的 open 作用相同,所以擇一就可以了,執行完後你應該就會看到自動開啟的網頁內容了,這邊再提醒一次,記得要搭配 WebpackHtmlPlugin,才能夠讓 js 的修改順利插入到 html 裡面。
開始撰寫 JS 程式碼
在前面的段落裡,我們使用 webpack-cli 來快速產生基本的 webpack 設定,包括進入點、輸出資料夾、以及轉譯 sass、css 相關一系列的 loader ,來產生瀏覽器可以看得懂的程式碼。
最後我們用了 webpack 的 WebpackHtmlPlugin,來把我們編譯好的 js 檔直接插入我們預先寫好的 html 樣板中,現在我們可以實際撰寫 js 程式碼來看看結果是不是如同我們所預期。
JS 程式碼測試,抓取元素內容
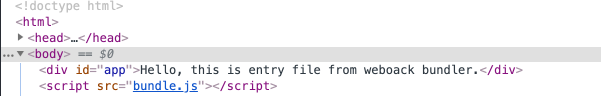
首先,在 html 樣板裡面有一個 id 是 app 的區塊,這是後面會用來插入 react內容的地方。那麼既然我已經設定好 entry file 跟我的 html 樣板,照理說我應該可以在 js 檔裡面抓到這個 #app 元素,我試著在這個元素裡面插入一些內容:
document.getElementById('app').append('Hello, this is entry file from weboack bundler.')
看起來沒問題:

CSS 測試,套用元素外觀
接下來我要試著引入 CSS 內容,照著前面的說明,我一樣在 src/index.js 裡面加入了:
import '../scss/index.scss'
然後在 index.scss 套用所有 body 為橘色試試:
body{
color:red;
}
也跟預期的一樣!!

你可能會發現這個 html 上面並沒有用來引入 css 內容的 <link> 標籤,這是因為style-loader 是透過插入 <style> 標籤的方式讓 css 內容生效,可以打開瀏覽器檢查工具查看:

測試結果都沒有問題的話,就只剩下引入 react 了! 我在下個章節會提到需要安裝的套件以及設定方式,還有加入 eslint 的設定,如果你也沒問題,那就跟著一起往下吧!