上一章節的強制轉型,在布林值轉換的部分有提到 Truthy 與 Falsy ,這個特性我們應該常常碰到,至於背後的運作邏輯如何,今天就讓我們來看看吧:
Outline
- 使用布林值自動轉型的情境
- Falsy
- Truthy
- 嚴格比較與寬鬆比較
布林值自動轉型的情境
再有多重條件的情況下,那我們寫程式的時候常常用到這樣子的寫法:
if(isTrue) {
// if isTrue is equal to true
} else {
isTrue) {
// if isTrue is equal to false
}
while(isTrue){
// if isTrue is equal to true
}
isTrue ? true : false
邏輯判斷是大概是 JS 裡面最常用到的語法了,而因為 JS 是這個寬鬆靈活的語言,甚至我們寫在判斷式括號內的數值都不一定要是布林值,也可以是物件或字串。因為裡面的值會被 JS 自動轉型,這有點像是用兩個等號來做的寬鬆比較:
if(isTrue)
//is like
isTrue == true
至於邏輯區塊裡面的數值是依照怎麼樣的規則被轉型成為布林值,那就是我們需要探討的部分。
Falsy
在 JavaScript 裡面,每個數值都有其對應的布林值,也因而形成了接下來要提到的轉型邏輯,其在轉型的情況下,ㄧ定會被判斷為 false ,也就是說,與 false 等價,讓我們先來認識一下:
0NaN''(空字串)falsenullundefined
Truthy
至於 truthy ,情況就比較多了,到底有多多呢?可以用一句話來解釋:「 除了 falsy 以外的值都是 truthy 」,也就是說只要知道上面 falsy 的值有哪些,就可以知道 truthy 的值有哪些囉! 下面都是 truthy 的狀況:
'0'( 一個內容為 0 的字串 )'false'( 一個內容為 false 的字串 )[]( 空陣列 ){}(空物件)function(){}(空函式)
嚴格比較與寬鬆比較
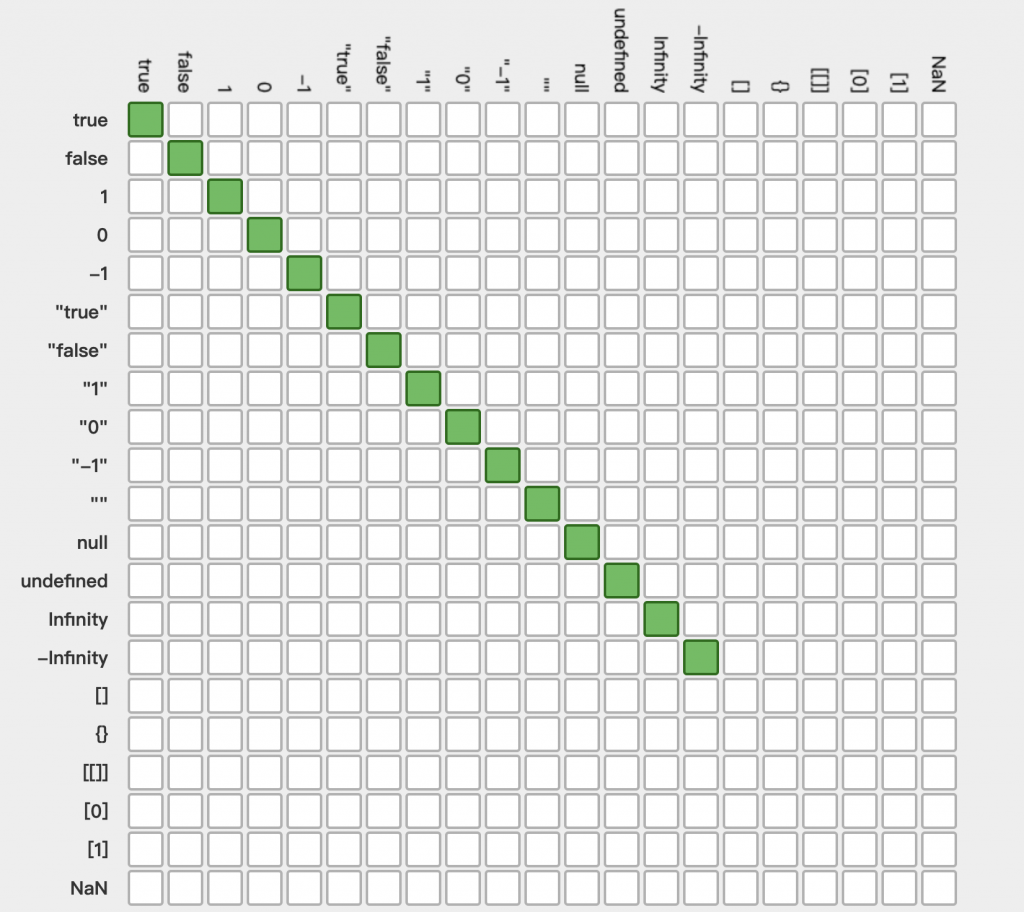
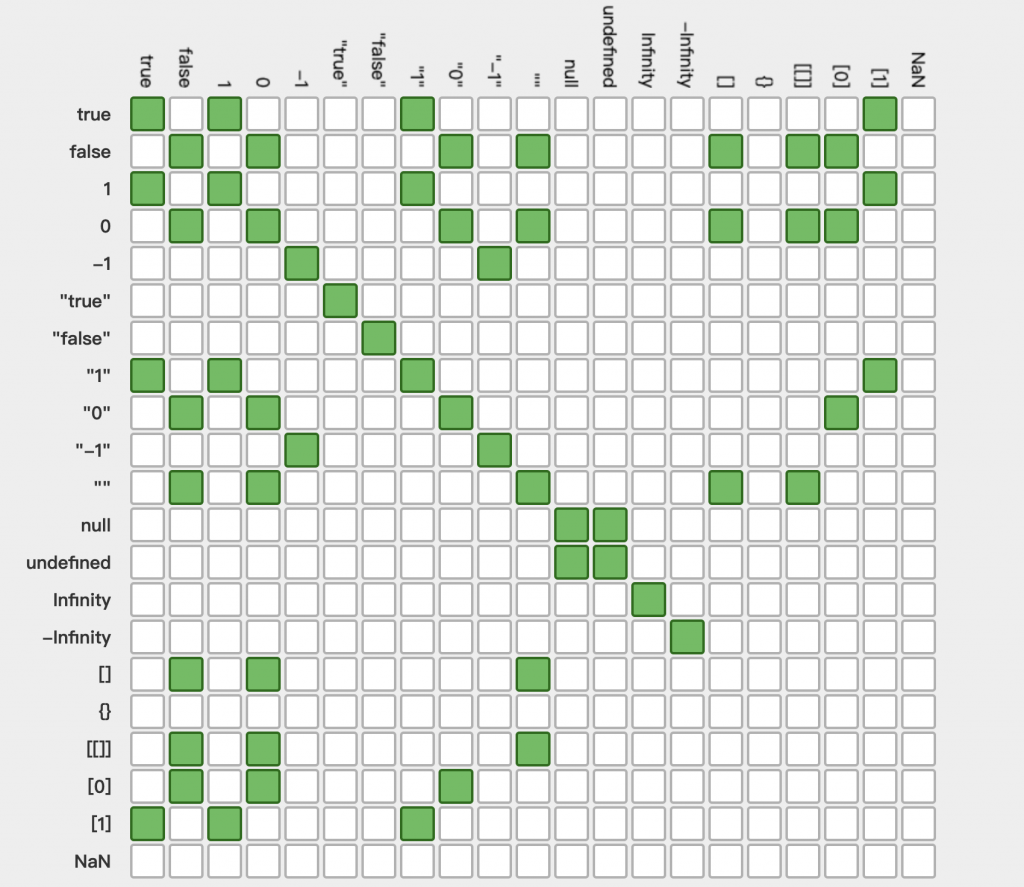
上一章節為什麼說要盡量使用全等於,這邊說明一下,因為使用兩個等號 == 來比較的時候會觸發自動轉型,而其中就會有比較複雜的轉型邏輯,所以你會比較難以判斷比較的結果。我的建議是,盡量在你需要比較某數值的時候使用全等於(===),也就是嚴格比較,而只在需要判斷某物件是否存在時,才依賴自動轉型。 附上使用兩種判斷方式,分別會產生的結果值,你就會知道為什麼 (圖片來自這個 Repo):
- ==

-
===
可以看出如果使用全等於,除非等號兩邊的數值完全相同,不然不可能得到 true