在進入 JavaScript 語法的範疇之前,我們要先來看看在這個語言的背後是怎麼運作的,不管是讓你之後能夠更有效率的找出問題,或是想要優化程式碼的運行效能,我想在這個階段好好了解背後的運作模式跟解析流程是非常重要的。
Outline
- 編譯語言、直譯語言
- JavaScript V8 Engine 簡介
- JavaScript V8 Engine 運行流程
編譯語言、直譯語言
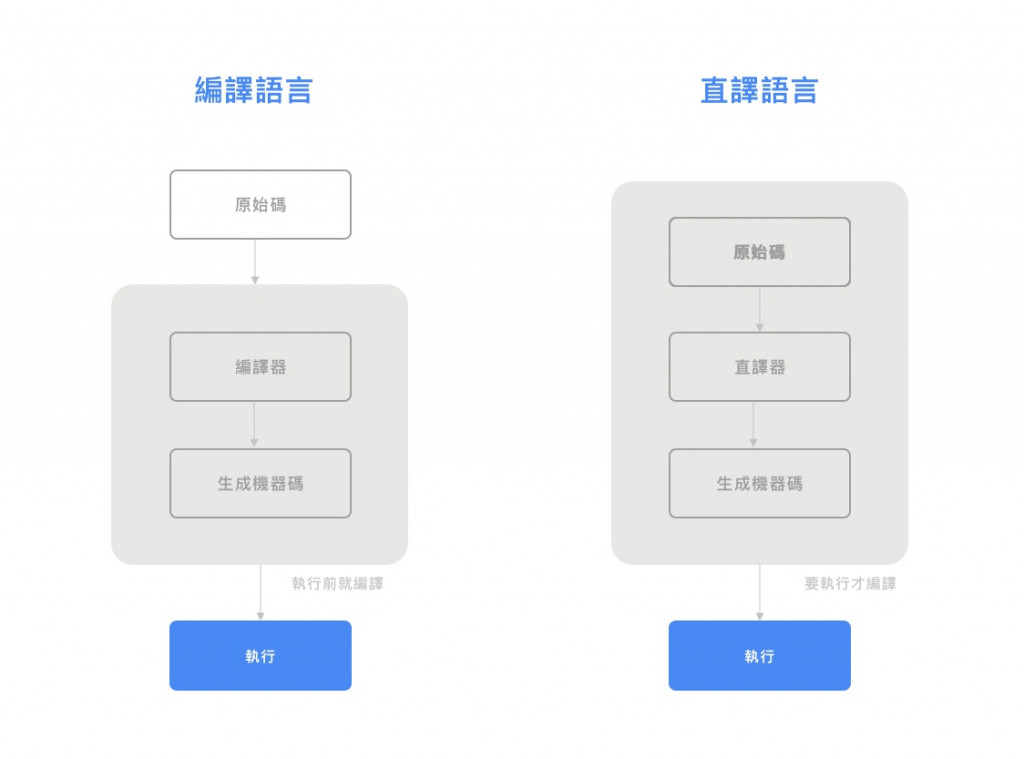
程式語言經由運行模式可以分為兩大類,一種是編譯語言,另一種是直譯語言。JavaScript 屬於後者。這兩種類型語言的共通點在於,都必須將我們人類寫的程式碼(高階語言),轉換成電腦看得懂的機器碼(低階語言)。
而兩者最大的不同就在程式碼的編譯時機。編譯語言在開發者寫完一段程式碼之後就會預先編譯,之後就能夠獨立執行,直接與電腦溝通,直譯語言則是在即將要執行時才會透過直譯器,直接動態進行編譯後執行產生的機器碼(一邊解讀、一邊執行),也就是因為要經過直譯器,直譯語言在執行速度上通常會比編譯語言來的慢許多。另外,直譯語言無法獨立執行,必須仰賴一個能夠編譯並且執行產生結果的環境,這也是我們今天的主角 V8 引擎的工作。

JavaScript V8 Engine 簡介
V8 引擎是 Google 做出來讓 JS 跟瀏覽器溝通的的開源專案,這個引擎被使用的非常廣泛,在 Chrome 瀏覽器跟 Node.js ,以及桌面應用程式框架 Electron 之中都有他的身影。而在 V8 出現前,最早最早的 JavaScript 引擎,叫做 SpiderMonkey ,同時也是另一個知名瀏覽器 FireFox 的渲染引擎。
JavaScript V8 Engine 運行流程
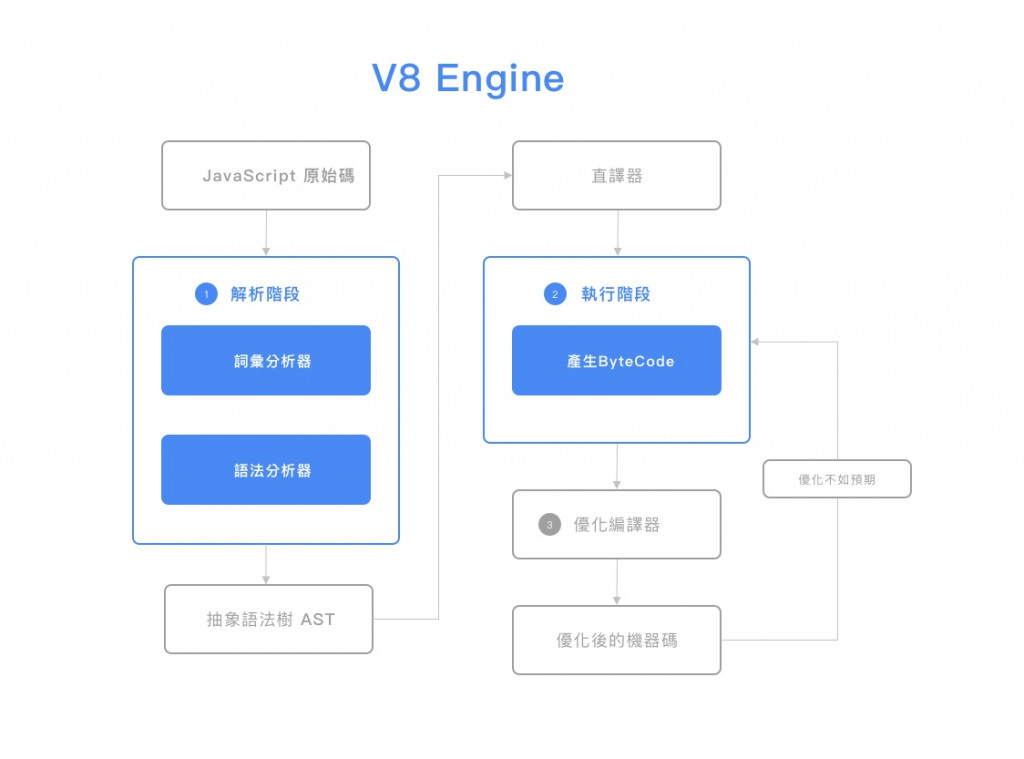
V8 引擎的運作流程最重要就是以JavaScript 原始碼將一個一個關鍵字解析成為抽象語法樹,交給直譯器後編譯並執行,大致上可以分為三個階段來描述:
- 解析階段: 解析器會先分析 JavaScript 的原始碼,然後分別將變數、關鍵字、語法符號轉成一個特定的格式來表示詞彙關係。這個關係的集合稱為抽象語法樹( AST ),在語法樹裡面每個節點都對應你的程式碼中的各種語法片段,使用 AST 的好處是對電腦底層來說能夠有一個可以辨識的結構。
- 直譯 & 執行階段:直譯器會將上個階段的語法樹轉換成特殊的機器代碼稱為 ByteCode ,ByteCode 已經是能夠被執行的機器碼,使用 ByteCode的優勢是可以很快的被編譯成更底層機器碼。
- 優化階段:直譯器產生出來的機器碼,執行時會產生相關數據,並被傳給優化編譯器根據數據做出來的假設再次進行編譯,產生優化過的機器碼,如果最後發現優化結果跟前面做出的假設條件不符,則將該次優化拔除,重回上一個階段使用原來的ByteCode 來執行程式( 這個動作稱為De-Optimizing )。

今天我們了解了直譯、編譯語言運作方式的不同以及 JavaScript 如何轉為機器碼與電腦溝同的流程,其實有很多地方可以再深入探討,如語法解析、直譯器與優化編譯,不過為了避免偏離主軸太遠,這邊就請大家先了解每個元件跟階段要達成的目的就可以了。下一個章節要開始正式進入 JS 語言的範圍了,我會針對V8 引擎在啟動時所產生給 JavaScript 專屬的特定環境,稱為「執行環境」去做說明。